Validasi form sederhana dengan javascript dan HTML (Form Validation) - Pemrograman Web Dinamis
index.php
<!DOCTYPE html>
<html>
<head>
<title>POSTEST 7</title>
</head>
<body>
<script type="text/javascript">
function isiuser(){
var user = document.getElementById('user').value;
if ((user.length < 5) || (user.length > 20)) {
document.getElementById('tag-user').innerHTML= 'User harus 5 - 20 karakter';
}
else{
document.getElementById('tag-user').innerHTML= '';
}
}
function isipass(){
var user = document.getElementById('user').value;
var pass = document.getElementById('pass').value;
if (pass == user) {
document.getElementById('tag-pass').innerHTML= 'Password tidak boleh sama dengan Username';
}
else if ((pass.length < 5) && (pass.length > 20)) {
document.getElementById('tag-pass').innerHTML= 'Password harus 5 - 20 karakter';
}
else{
document.getElementById('tag-pass').innerHTML= '';
}
}
function isiemail() {
var email = document.getElementById('email').value;
var vemail = /^\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,3}$/;
if (email.match(vemail)) {
document.getElementById('tag-email').innerHTML= '';
}
else{
document.getElementById('tag-email').innerHTML= 'Email harus valid';
}
}
function isilahir() {
var lahir = document.getElementById('lahir').value;
var vlahir = /^\d[0-9]{2}\/\d[0-9]{2}\/\d[0-9]{4}$/ ;
if (lahir.match(vlahir)) {
document.getElementById('tag-lahir').innerHTML= '';
}
else{
document.getElementById('tag-lahir').innerHTML= '';
}
}
function pilihjk(){
var radio = document.getElementsByName('jk');
var jk = '';
for (var i = 0, length = radio.length; i < length; i++) {
if (radio[i].checked) {
jk = radio[i].value;
document.getElementById('tag-jk').innerHTML= 'Silahkan Pilih Jenis Kelamin salah satu';
}
else{
document.getElementById('tag-jk').innerHTML= 'Silahkan Pilih Jenis Kelamin salah satu';
}
}
document.getElementById('tag-jk').innerHTML= '';
}
</script>
<h2>POSTEST 7 Validasi Form</h2>
<form action="notif.php">
<table>
<tr>
<td><input placeholder="Username" type="text" id="user" onkeyup="isiuser()" required></td>
<td><p id="tag-user" style="color: #FF0000;">*</p></td>
</tr>
<tr>
<td><input placeholder="Password" type="password" id="pass" onkeyup="isipass()" required></td>
<td><p id="tag-pass" style="color: #FF0000;">*</p></td>
</tr>
<tr>
<td><input placeholder="Email" type="text" id="email" onkeyup="isiemail()" required></td>
<td><p id="tag-email" style="color: #FF0000;"></td>
</tr>
<tr>
<td><input placeholder="Tanggal Lahir" type="date" id="lahir" onchange="isilahir()" required></td>
<td><p id="tag-lahir" style="color: #FF0000;">*</p></td>
</tr>
<tr>
<td>Jenis Kelamin : </td>
</tr>
<tr>
<td>
<input type="radio" name="jk" id="jk" onclick="pilihjk()" required>Pria
<input type="radio" name="jk" id="jk" onclick="pilihjk()">Wanita
</td>
<td>
<p id="tag-jk" style="color: #FF0000;">*</p>
</td>
</tr>
<tr>
<td><input type="submit" value="submit"></td>
</tr>
</table>
</form>
</body>
</html>
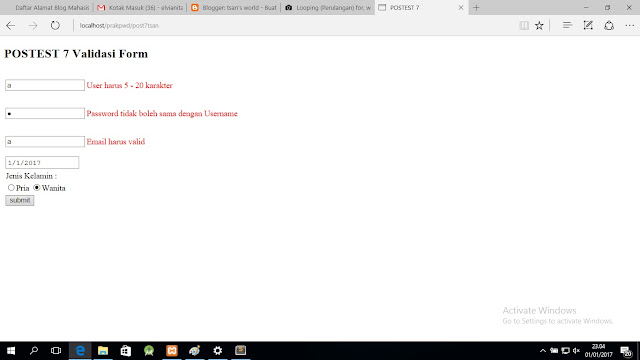
Hasil run :
<!DOCTYPE html>
<html>
<head>
<title>POSTEST 7</title>
</head>
<body>
<script type="text/javascript">
function isiuser(){
var user = document.getElementById('user').value;
if ((user.length < 5) || (user.length > 20)) {
document.getElementById('tag-user').innerHTML= 'User harus 5 - 20 karakter';
}
else{
document.getElementById('tag-user').innerHTML= '';
}
}
function isipass(){
var user = document.getElementById('user').value;
var pass = document.getElementById('pass').value;
if (pass == user) {
document.getElementById('tag-pass').innerHTML= 'Password tidak boleh sama dengan Username';
}
else if ((pass.length < 5) && (pass.length > 20)) {
document.getElementById('tag-pass').innerHTML= 'Password harus 5 - 20 karakter';
}
else{
document.getElementById('tag-pass').innerHTML= '';
}
}
function isiemail() {
var email = document.getElementById('email').value;
var vemail = /^\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,3}$/;
if (email.match(vemail)) {
document.getElementById('tag-email').innerHTML= '';
}
else{
document.getElementById('tag-email').innerHTML= 'Email harus valid';
}
}
function isilahir() {
var lahir = document.getElementById('lahir').value;
var vlahir = /^\d[0-9]{2}\/\d[0-9]{2}\/\d[0-9]{4}$/ ;
if (lahir.match(vlahir)) {
document.getElementById('tag-lahir').innerHTML= '';
}
else{
document.getElementById('tag-lahir').innerHTML= '';
}
}
function pilihjk(){
var radio = document.getElementsByName('jk');
var jk = '';
for (var i = 0, length = radio.length; i < length; i++) {
if (radio[i].checked) {
jk = radio[i].value;
document.getElementById('tag-jk').innerHTML= 'Silahkan Pilih Jenis Kelamin salah satu';
}
else{
document.getElementById('tag-jk').innerHTML= 'Silahkan Pilih Jenis Kelamin salah satu';
}
}
document.getElementById('tag-jk').innerHTML= '';
}
</script>
<h2>POSTEST 7 Validasi Form</h2>
<form action="notif.php">
<table>
<tr>
<td><input placeholder="Username" type="text" id="user" onkeyup="isiuser()" required></td>
<td><p id="tag-user" style="color: #FF0000;">*</p></td>
</tr>
<tr>
<td><input placeholder="Password" type="password" id="pass" onkeyup="isipass()" required></td>
<td><p id="tag-pass" style="color: #FF0000;">*</p></td>
</tr>
<tr>
<td><input placeholder="Email" type="text" id="email" onkeyup="isiemail()" required></td>
<td><p id="tag-email" style="color: #FF0000;"></td>
</tr>
<tr>
<td><input placeholder="Tanggal Lahir" type="date" id="lahir" onchange="isilahir()" required></td>
<td><p id="tag-lahir" style="color: #FF0000;">*</p></td>
</tr>
<tr>
<td>Jenis Kelamin : </td>
</tr>
<tr>
<td>
<input type="radio" name="jk" id="jk" onclick="pilihjk()" required>Pria
<input type="radio" name="jk" id="jk" onclick="pilihjk()">Wanita
</td>
<td>
<p id="tag-jk" style="color: #FF0000;">*</p>
</td>
</tr>
<tr>
<td><input type="submit" value="submit"></td>
</tr>
</table>
</form>
</body>
</html>
Hasil run :




halo kak.. thanks kak atas artikelnya sudah membantu dalam perkuliahan saya kali ini.. saya mau tanya kak, bisakah validasi dilakukan pada semua hal yang diinput? smoga kakak dapat terus berkarya dlm membuat artikel” pada website ini, sukses slalu kak.. perkenalkan nama saya meren laurensia, mahasiswi dari STMK Atma Luhur Pangkalpinang.. ini website kampus saya https://www.atmaluhur.ac.id/
BalasHapusSepertinya bisa bisa saja wkwk. Terima kasih banyak yaa. Sukses selalu juga meren :)))
Hapus